Développé pour la première fois par Tim Berners-Lee en 1990, HTML est l'abréviation de Hypertext Markup Language. HTML est utilisé pour créer des documents électroniques (appelés pages) qui sont affichés sur le World Wide Web. Chaque page contient une série de connexions à d'autres pages appelées hyperliens. Chaque page Web que vous voyez sur Internet est écrite en utilisant une version du code HTML ou une autre.
Le code HTML garantit la mise en forme appropriée du texte et des images pour votre navigateur Internet. Sans HTML, un navigateur ne saurait pas afficher le texte en tant qu'éléments ou charger des images ou d'autres éléments. HTML fournit également une structure de base de la page, sur laquelle les feuilles de style en cascade sont superposées pour changer son apparence. On pourrait penser au HTML comme aux os (structure) d'une page Web et au CSS comme à son habillage (apparence).

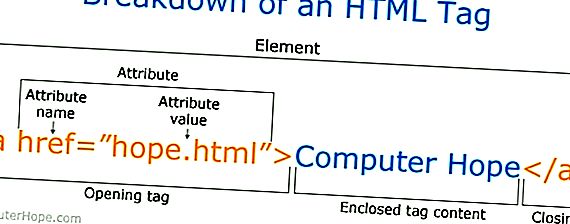
À quoi ressemble une balise HTML?

Comme on peut le voir dans l'exemple de balise HTML ci-dessus, il n'y a pas beaucoup de composants. La plupart des balises HTML ont une balise d'ouverture contenant le nom de la balise, des attributs de balise, une balise de fermeture contenant une barre oblique et le nom de la balise en cours de fermeture. Pour les balises qui n'ont pas de balise de fermeture comme, il est préférable de terminer la balise par une barre oblique.
La plupart des balises sont contenues entre des crochets inférieurs et supérieurs, et tout ce qui se trouve entre les balises d'ouverture et de fermeture est affiché ou affecté par la balise. Dans l'exemple ci-dessus, l'étiquette crée un lien appelé "Computer Hope" qui pointe vers le fichier hope.html.
Pointe
Consultez notre page d'aide HTML et Web Design pour une liste complète des balises HTML.
À quoi ressemble HTML?
Vous trouverez ci-dessous un exemple de page Web de base écrite en HTML avec une description de chaque section et de sa fonction.
Exemple de page
Ceci est une rubrique
Ceci est un exemple d'une page HTML de base.
L'encadré ci-dessus contient les ingrédients clés d'une page Web de base. Chacune des lignes est expliquée plus en détail ci-dessous.
- La ligne DOCTYPE décrit dans quelle version de HTML la page a été écrite afin qu'un navigateur Internet puisse interpréter le texte qui suit.
- La balise d'ouverture permet au navigateur de savoir qu'il lit du code HTML.
- Cette section contient des informations sur la page, telles que son titre, les balises META et l'emplacement du fichier CSS.
- Cette section contient tout ce qui est visible sur le navigateur. Par exemple, tout le texte vu ici est contenu dans les balises body.
- le
tag est l'en-tête visible de la page.
- le
tag est un paragraphe de texte. La plupart des pages Web (comme celle-ci) ont plusieurs balises de paragraphe.
- Le paragraphe contient la balise qui met en gras l'exemple de mot dans le paragraphe.
- Enfin, les balises de fermeture enveloppent chacune des balises ci-dessus.
HTML5 est la mise à jour apportée au HTML à partir de HTML4 (XHTML suit un schéma de numérotation des versions différent). Il utilise les mêmes règles de base que HTML4, mais ajoute de nouvelles balises et attributs qui permettent une meilleure sémantique et des éléments dynamiques qui sont activés à l'aide de JavaScript. Les nouveaux éléments comprennent:,,,,,,,,, ,,,,,,,,,,,,,,, et. Il existe également de nouveaux types d'entrée pour les formulaires, qui incluent tél, recherche, URL, e-mail, datetime, date, mois, semaine, heure, datetime-local, nombre, plage et couleur. Avec le mouvement croissant pour garder la structure et le style séparés, certains éléments de style ont été supprimés, ainsi que ceux qui avaient des problèmes d'accessibilité ou qui étaient très peu utilisés. Ces éléments suivants ne doivent plus être utilisés dans le code HTML:,,,,,,,,,,, et. HTML5 simplifie également la déclaration doctype à la balise dans la zone suivante. Comme indiqué ci-dessous, le code HTML5 est très similaire à l'exemple HTML4 précédent, mais il est plus propre et possède une balise doctype révisée. Exemple de page Ceci est un exemple d'une page HTML de base. Parce que HTML est un langage de balisage, il peut être créé et affiché dans n'importe quel éditeur de texte tant qu'il est enregistré avec une extension de fichier .htm ou .html . Cependant, la plupart trouvent plus facile de concevoir et de créer des pages Web en HTML à l'aide d'un éditeur HTML. Une fois le fichier HTML créé, il peut être consulté localement ou téléchargé sur un serveur Web pour être consulté en ligne à l'aide d'un navigateur. Les fichiers HTML utilisent l'extension de fichier.htm ou.html. Les versions plus anciennes de Windows (Windows 3.x) n'autorisent que les extensions de fichier à trois lettres, elles ont donc utilisé.htm au lieu de.html. Cependant, les deux extensions de fichier ont la même signification, et l'une ou l'autre peut être utilisée aujourd'hui. Cela étant dit, nous vous recommandons de vous en tenir à une convention de dénomination, car certains serveurs Web peuvent préférer une extension à l'autre. Remarque Les pages Web créées à l'aide d'un langage de script comme Perl, PHP ou Python ont une extension différente même si elles affichent uniquement du HTML dans le code source. Non. HTML n'est pas un langage de programmation; c'est un langage de balisage. Consultez notre page sur le langage de balisage pour une comparaison entre un langage de programmation et un langage de balisage.Consultez notre aide HTML et Web Design pour une liste complète des balises HTML.
Qu'est-ce que HTML5?
À quoi ressemble HTML5?
Ceci est une rubrique
Comment créer et afficher du HTML
Quelles extensions de fichier sont utilisées avec HTML?
Le HTML est-il un langage de programmation?
